Esto se puede hacer por ejemplo para cambiar la tienda de «https://tienda_que_ sea.xxx/outletloquesea» a «https://tienda_que_sea.xxx/outlet.
En mi caso lo que voy a hacer es cambiar https://ambalibilbao.shop/outletambalibilbao por https://ambalibilbao.shop/outlet
1º- Lo primero que tenemos que hacer es crear la nueva carpeta con el nombre que queramos dar al dominio o subcarpeta en el dominio para ser más claros. En estas notas no intentamos cambiar el dominio. Lo cierto es que en el paso tres, haré un comentario para poderlo hacer con estas mismas instrucciones.
2º- Copiamos todos los archivos de la vieja carpeta a la nueva, poner atención con esta acción a los permisos de los directorios y archivos. Si se necesitan cambiar, en este mismo blog hay un capítulo que indica como hacerlo.
3º- Abrir la base de datos con phpmyadmin (bueno esta es la que uso yo). Localizamos la tabla «ps_shop_url», la editamos y cambiamos el valor en la sección «physical_uri». En mi caso cambio «/outletambalibilbao/» por «/outlet/. Si queremos cambiar tambien el dominio, tenemos que cambiar en esta misma tabla los valores de los campos «Domain» y «Domain_SSL». En estos campos no hace falta poner la barra derecha «/». En «physical_uri» si es obligatorio ponerla.
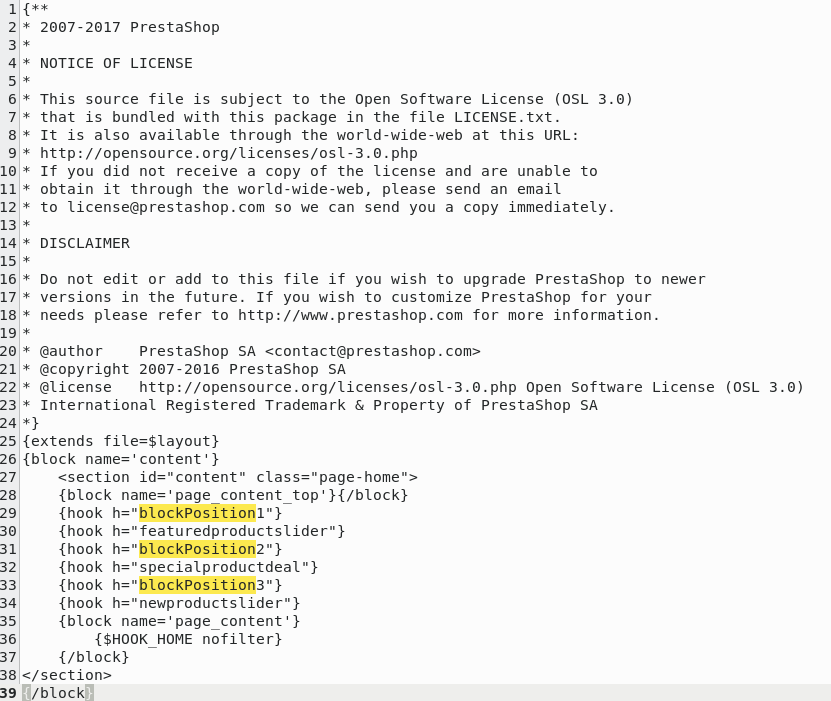
4º- El siguiente paso es regenerar el archivo «.htaccess» para que todos los links dinámicos y solo los dinamicos se actualicen. Los links que hayamos creado a mano, los no dinámicos, tendremos que corregirlos también a mano. Para esto también he publicado un capítulo aparte en este mismo blog.
5º- Borrar la cache de prestashop, pero mejor hacerlo directamente desde el directorio «/var/cache/prod» de nuestra tienda. También se puede hacer desde «/cache/smarty/» borrando todos los archivos existentes (excepto «index.php») en las carpetas «/cache» y «/compile». Pero a mí no me ha hecho falta y creo que es más arriesgado.
6º- En caso de que esto presente algún problema con el acceso a nuestra nueva web deberemos borrar también cache de nuestro navegador.
Recomendación:
Para evitar posibles problemas y suavizar el riesgo de fallos al realizar esta operación, es aconsejable tomar ciertas precauciones:
En «Parametros avanzados», «Rendimiento», en el sector «Smarty-compilación de plantillas» poner la opción «Forzar compilación» y en el sector «CCC combinaciones, compresión y cache» todo en no.
La verdad es que a mí, no me ha hecho falta.